ブログにはアイキャッチ画像が欠かせません。
- センスなくてもハイセンスなアイキャッチ画像を作りたい
- アイキャッチ画像の作成に時間をかけたくない
こんな悩みを抱えた方は多いと思います。
ブログを始めた頃は記事を量産しないといけないので、アイキャッチ画像のデザインを考えることに労力を割く気力も時間はないですよね。
私もデザインのセンスは全くなくて、ブログにアイキャッチ画像が必要と知ったときは絶望しました。
しかし、Canvaいうツールを使えば、無料で簡単におしゃれな画像が最短10分で作れます!
今回は、デザインや画像編集が苦手な方でも簡単にブログのアイキャッチ画像を作れるように、canvaの基本的な使い方を説明したいと思います。
簡単でおしゃれなアイキャッチ画像を作るのに必要な機能を厳選して説明しているので、この記事を読めば、ブログに必要なアイキャッチ画像をストレスフリーで作れるようになります。
canvaがおすすめな3つの理由
私がcanvaをおすすめする理由は3つあります。
- 無料でおしゃれな画像が作れる
- 誰でも簡単に操作できる
- テンプレート素材が充実
無料でおしゃれな画像が作れる
1つ目は、canvaは無料なのに質の高い画像を作ることができる点です。
無料だと素材やデザインがいまいち…なことも多いですが、canvaのデザイン性はとても高いです。
canvaはカナダの会社が運営していることもあってか、洋風でおしゃれな洗練されたデザインが多いのが特徴です。
誰でも簡単に操作できる
2つ目は、誰にでも操作が簡単にできる点です。
イラストやデザインの作成となると、Photoshopなどの専門ソフトで高い技術を必要とするイメージがありますが、canvaはとても簡単に操作できます。
パソコンの基本操作ができれば誰でも使いこなせるのがうれしいメリットです。
パワーポイントの操作に似ていて、ペタペタと画像や文字を貼り付けていったり、色や装飾を加えていくイメージです。
テンプレート素材が充実している
3つ目は、テンプレート素材が充実しているという点です。
これがcanvaの最大の特徴だと思います。
おしゃれで洗練されたテンプレート素材が非常に充実しているので、デザインをゼロから考えなくていいのがメリットです。
デザインの8割は出来上がっているので、デザインによっては
- 自分のブログに沿った文言に修正する
- 文字の色を整える
だけで完成してしまいます。
canvaでアイキャッチ画像を作成する流れ
canvaでアイキャッチ画像を作成する流れは次の6つのステップに分かれます。
- STEP①canvaに会員登録をする
- STEP②画像のベースを作る
画像サイズを選ぶ
テンプレート素材を選ぶ - STEP③文字を入力して装飾する
テンプレート文字を活用する
テキストボックスで新しい文字を挿入する - STEP④素材を使っておしゃれにする
素材を挿入する
素材の透明度を変更する
素材の配置を変える - STEP⑤ダウンロードして保存する
1つ1つの作業について丁寧に説明します。
【STEP①】canvaの会員登録をする
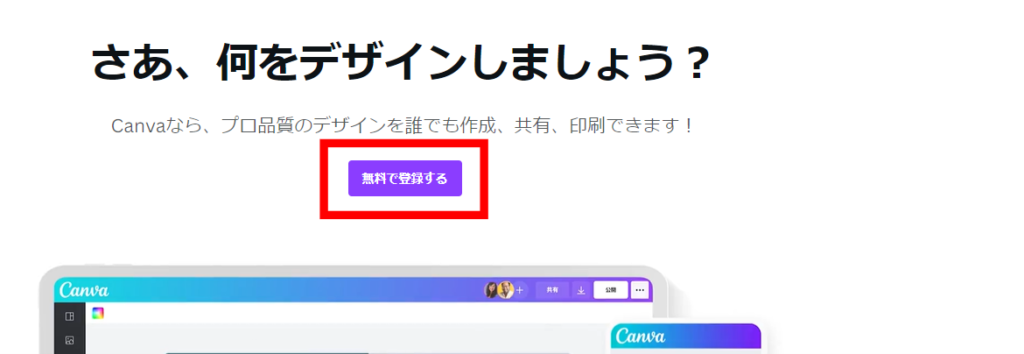
まず初めに、canvaの会員登録をします。
- 公式ページに移動したら、無料で登録するのボタンをクリックします。

canvaには、有料プラン(Canva Pro)もありますが、まずは無料プランで登録して、必要になったら有料プランに変更するのがおすすめです。
有料プランのメリットは、参考記事【比較】Canva Proと無料プランの違いの記事を参考にしてください。
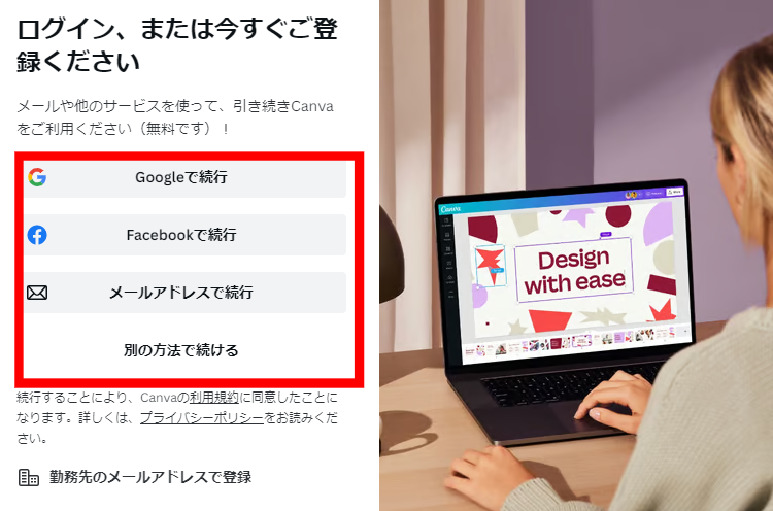
- 登録方法を選択する画面が表示されるので登録方法を選びます。

登録方法は5通りあるので、お好きな方法で登録をしてください。
- googleアカウント
- facebookアカウント
- Appleアカウント
- マイクロソフトアカウント
- 自分のメールアドレス(後の画面でメールアドレス・名前・パスワードを登録)
登録が完了したら、画像の作成にとりかかりましょう。
【STEP②】アイキャッチ画像のベースを作る
画像のサイズを選ぶ
作成する画像のサイズを設定します。
今回は、cocoonのアイキャッチ画像に最適なサイズで作成します。
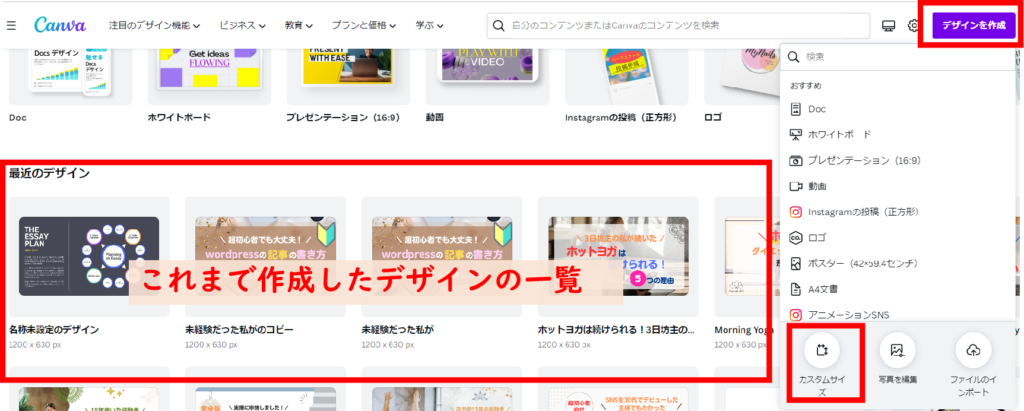
- 画面右上の新しいデザインを作成ボタンを押すと、画像のサイズを選ぶメニューが表示される
- カスタムサイズを選択する

画面下部の最近のデザインの欄にこれまで作成した画像が表示されるので、過去のデザインを再利用したいときなどはこちらをクリックして使用します。
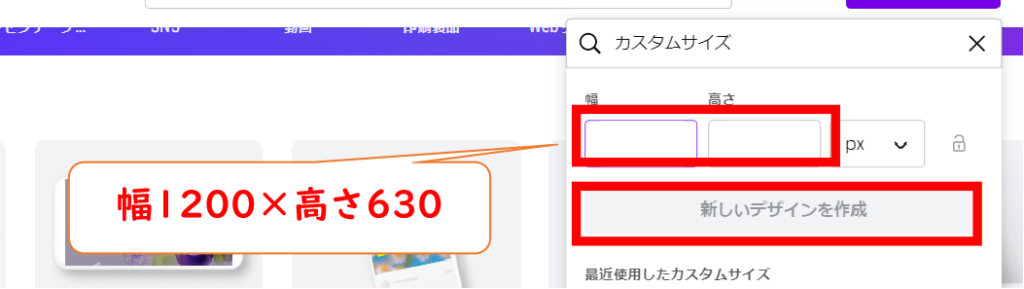
- 画像のサイズを入力するタブが出てくるので、幅1200,高さ630と入力します。
- 新しいデザインを作成をクリックしたら、サイズの指定は完了です。

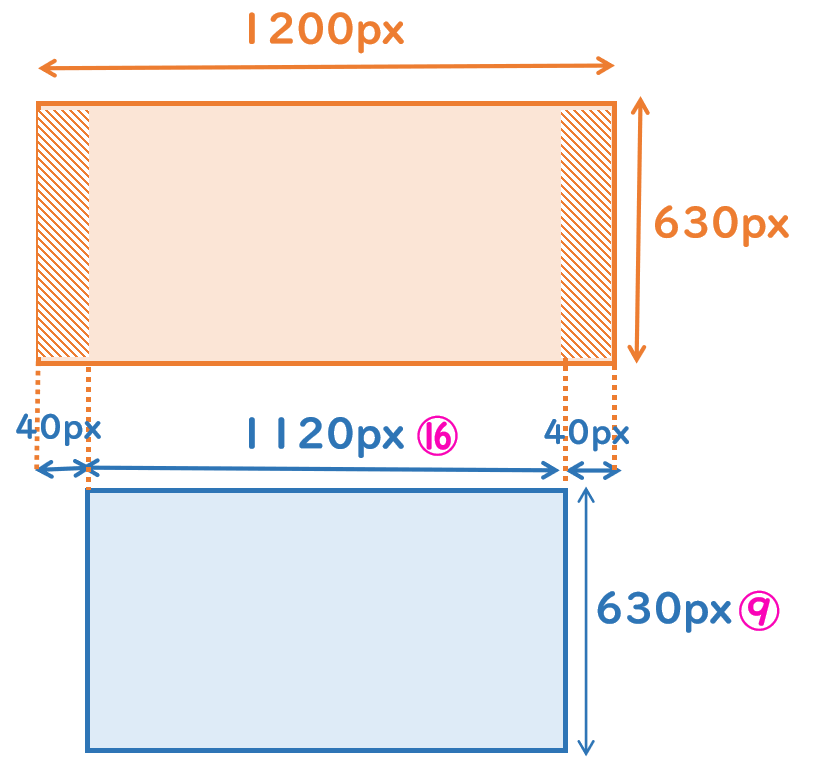
- cocoonのアイキャッチ画像を1200px×630pxにすると、左右の端が少し途切れて表示されるので、画像の端っこにデザインを置かないようにする

- 1200px×630pxの大きさは、ツイッターやフェイスブックに掲載したときに綺麗に表示されるサイズであり、総合的に最適な数字と言われている
- cocoonのアイキャッチ画像の横縦比は16:9なので、1200px×630pxの大きさの画像は、16:9の比率に変換されて、1120px×630pxの大きさに縮小表示される
テンプレート素材を選ぶ
次に、テンプレート素材を選びます。
今回は、簡単に早くおしゃれなデザインを作ることを優先に作業をするので、テンプレート画像を利用して作成していきます。
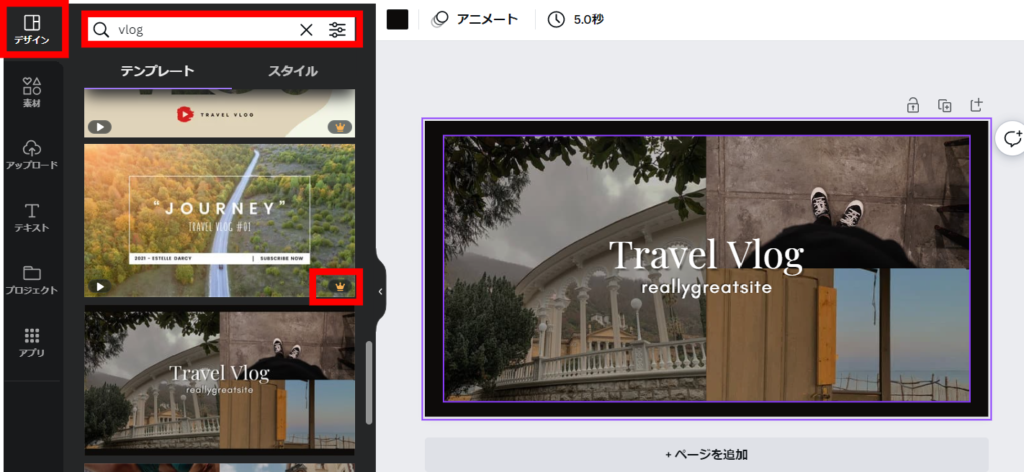
- 左端のメニューからデザインを選択し、検索ボックスにキーワードを入力する
- キーワードに関連するデザインが表示されるので、どれか1つをクリックすると右側の画面に表示される

なお、画像の編集は、この右側の画面で行います。
- 英語と日本語のキーワードで表示されるデザインが異なるので、しっくりくるデザインがなければ、両方試してみるといい(例)vlogとブログ、tripと旅行など
- 右端に王冠マークが付いているものは、無料プランの場合は使えない(有料プランのみ使用可)…デザインに限らず、以下の項目で説明する素材やフォントなどについても同じ
【STEP③】文字を入力して装飾する
次に、文字を入力したり装飾します。
テンプレートの文字を活用する
テンプレートデザインにすでに文字が入力されている場合は、その文字を活用して編集できます。
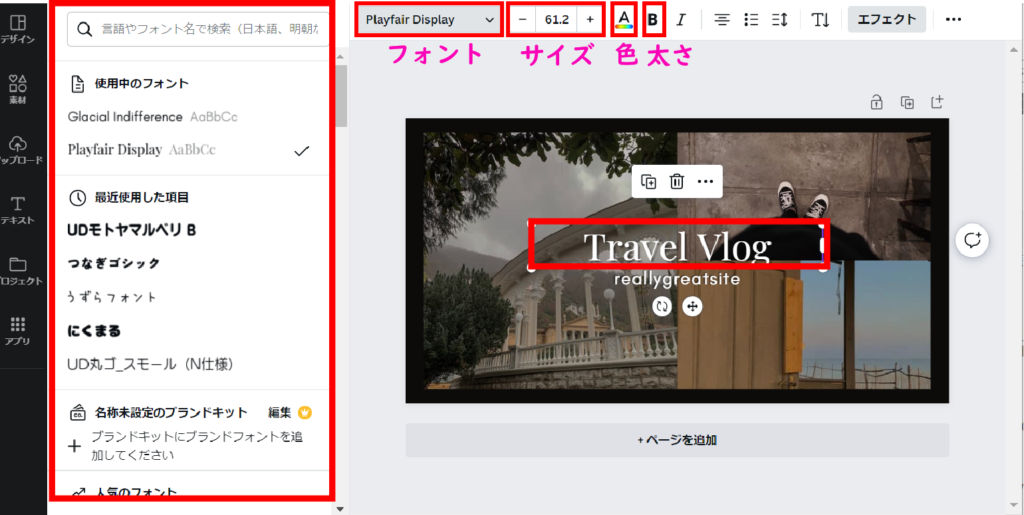
- 編集したい文字を選択する
- 画面上部にあるフォント・サイズ・色・太さを変更するボタンをクリックして編集する
- フォントや文字色の種類は左のメニュー画面に表示されるので任意のものを選択する

テキストボックスを追加して新たに文字を挿入する
テンプレート素材にある文字以外の文字を新たに入力したい場合には、テキストボックスを利用します。
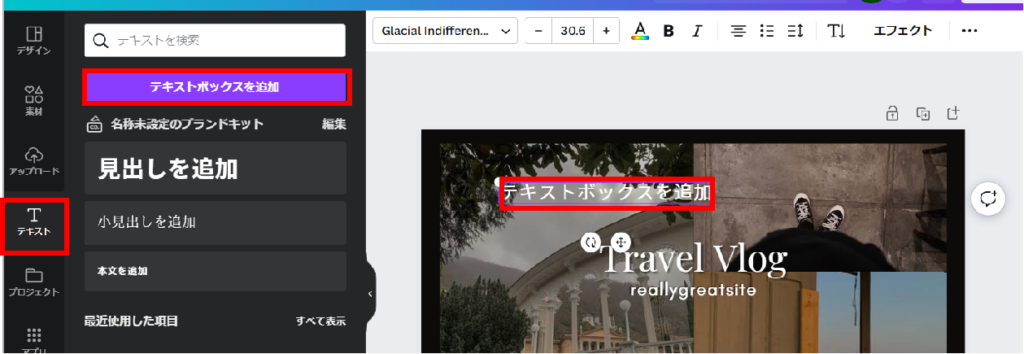
- 左端メニューのテキストをクリックする
- テキストボックスを追加のボタンをクリックする

【STEP④】素材を使っておしゃれにする
次に、素材を挿入します。
- 図形・吹き出し・イラストなど文字以外のすべてのもの
素材を挿入して装飾する(色・大きさ)
長方形の図形を挿入する場合を例に説明します。
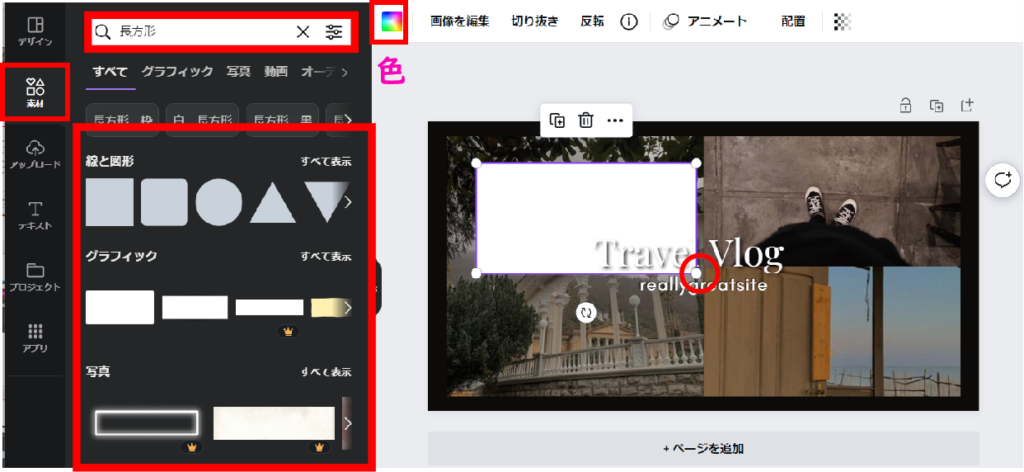
- 左端の素材を選択する
- 検索ボックスに長方形と入力する
- 検索ボックスの下に様々な長方形の素材が表示されるので、使いたいものをクリックすると右の画面に挿入される

素材の色も画面上のボタンから選べますが、イラストなど一部色が変えられないものもあります。
大きさは、図形の端や辺をクリックしてドラッグすれば自在に変更できます。
素材の透明度を変更する
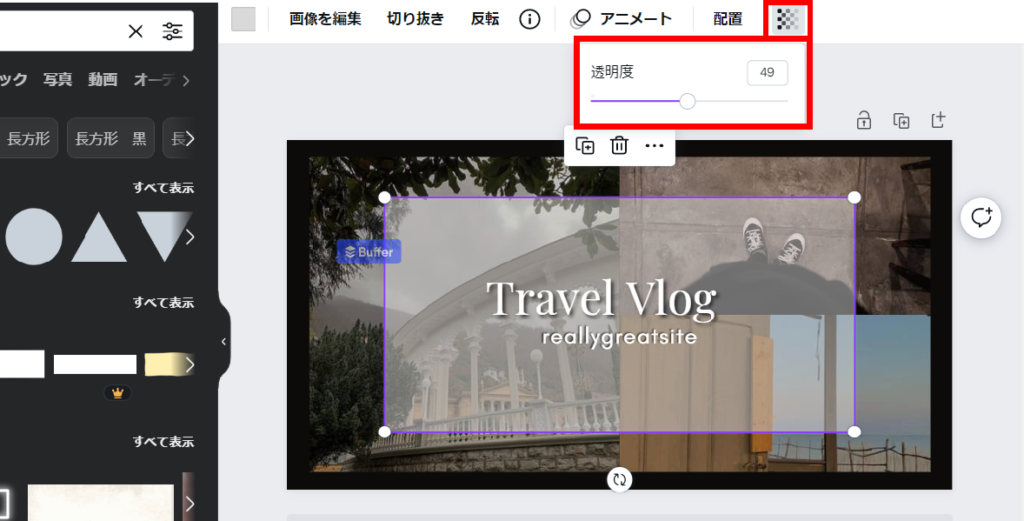
素材の透明度を変更して透過させる方法を説明します。
- 右上のチェック模様のボタンをクリックする
- 下に透明度を変更するタブが出てくるので、バーを動かして変更する

- 透明度を変更するツールを使うと、写真や画像を背景に残しつつ、文字の視認性を保ちながら写真や画像の上に文字を書けるのでおすすめ!
素材の配置を整える
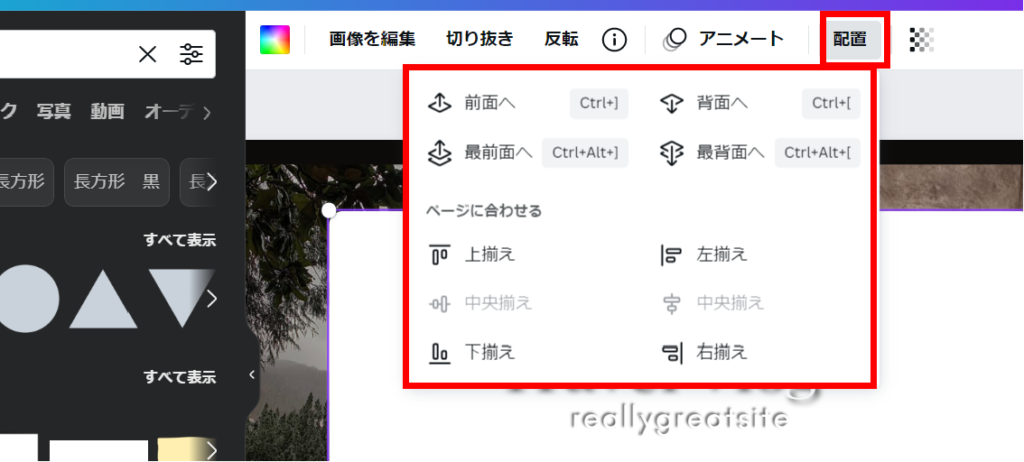
素材の配置を調整したり、画像の重なりの順番を変更する方法を説明します。
- 配置を変更したい素材をクリックして、上部の配置のボタンを押す
- 配置や重なりを変更できるタブが表示されるので、必要なものをクリックする

ページに合わせるというのは、一番下のテンプレートデザインの上下左右の4辺に揃えて配置するという作業です。
先ほど説明したとおり、アイキャッチ画像では、作成した画像の左右の端が少し途切れて表示されてしまうので、私は左右揃えのツールはあまり使用していません。
【STEP⑤】ダウンロードして保存する
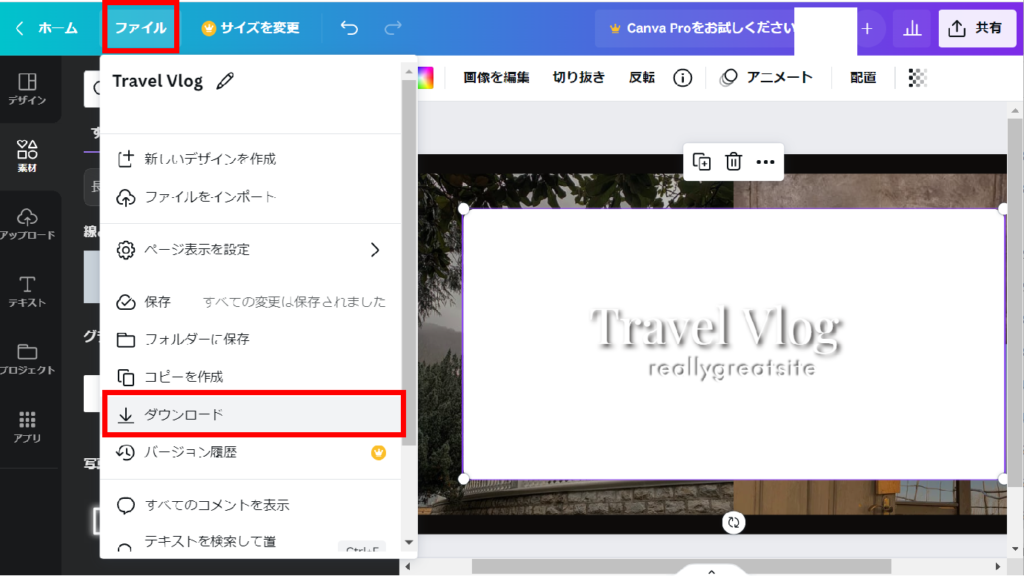
最後に、デザインが完成したら自分のパソコンにダウンロードします。
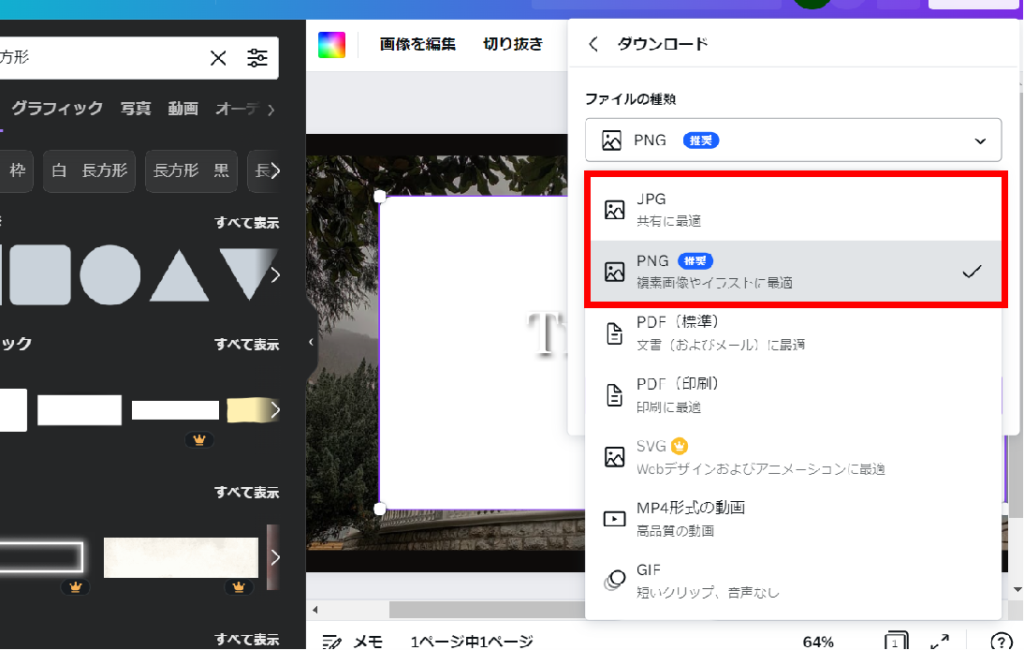
- 上部のファイルをクリックして、表示されるタブからダウンロードを選択する

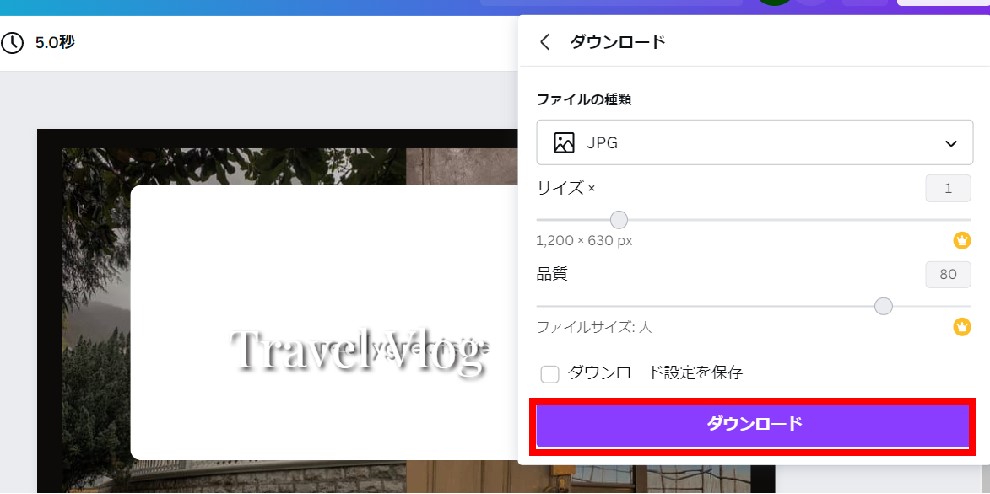
- 画面の右横にファイルの種類を選択するタブが表示されるので、JPG又はPNGを選択する

- 最後にダウンロードを押して完了

- JPG:ファイルの容量は小さいが、画質は劣る
- PNG:容量は大きいが画質は良い
どうしてもカラーをきれいに表示させたいというこだわりがある場合には、PNGでいいと思いますが、そうでない限り、JPGの方が容量が小さくて操作性に影響が小さいのでJPGがおすすめです。
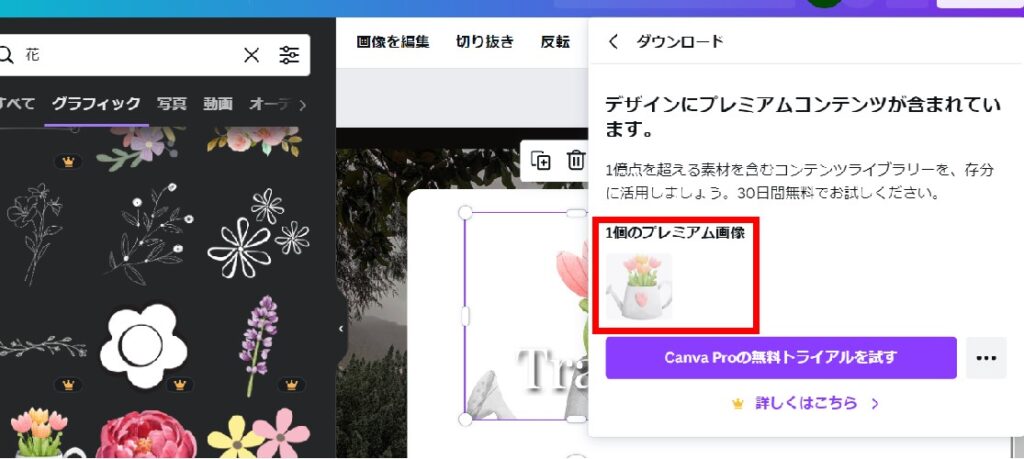
「デザインにプレミアムコンテンツが含まれています」という表示が出た場合
まれに、無料のテンプレートを使ったにもかからわず、有料素材が入っていることがあります。
- ダウンロードのときにデザインにプレミアムコンテンツが含まれていますという注意が表示される
- 画像に含まれているプレミアムな画像も一緒に表示されるので、それを削除して代わりの無料素材に置き換えるとダウンロードが可能になる

やっぱり有料デザインが使いたい!という方は、今なら7,500万点以上の素材が使えるCanva Proがおすすめです。
今なら1,500円/月が1か月無料で体験できます
Canva Proのメリットについては、参考記事【比較】Canva Proと無料プランの違いを参考にしてください。
見やすいアイキャッチ画像を作成する3つのコツ
canvaはテンプレート素材が充実しているので、自分で大きく手を加えなくても見やすくておしゃれなアイキャッチ画像を作ることができます。
しかし、ブログのタイトルやキャッチコピーの文言を自分で入力したり色を付けたりしないといけないので、その際に次の3点に意識するとより見やすい画像を作成できます。
- 文字の下のラインを揃える
- 文字の大きさの強弱を付ける
- 色は基本3色まで
文字の下のラインを揃える
1つ目は、文字の下のラインを揃えるということです。
簡単なことですが、これをするだけで見やすさは全然違います。

左は揃っていますが、右はがたがたしているので見にくいです。
基本的なことですが意識してみるのをおすすめします。
文字の大きさの強弱を付ける
2つ目は、文字の大きさの強弱を付けるということです。
重要なことや強調したいものは大きく、その他の付属のものは小さく記載します。

左の図は、
- 強調する言葉…不動産投資・おすすめ勉強法
- 付属の言葉…「の」・セミナーを効率的に活用
の2つに分けて文字の大きさを変えています。
右の図は文字がすべて同じ大きさです。
文字の大きさに強弱をつけた左図の方が、何を伝えたいのかがわかりやすいと思います。
特に、助詞の「の」「が」「は」などは小さくすると見やすくなるのでおすすめです。
色は基本3色まで
3つ目は、使用する色は基本3色までにすることです。
高度なデザインは3色で収まらないかもしれませんが、ブログのアイキャッチ画像の場合は情報量も限定されるので、3色で十分だともいます。

色を限定した左の図の方が右の図よりも見やすいと思います。
色を使用する際は、次のことを意識するとまとまりがよくなります。
- 情報別に色をまとめる
- 3色は基本色・モノトーン色・アクセント色にする
今回は、
- アクセント色(オレンジ)…強調したい情報
- モノトーン色(白)…助詞や付属の言葉
- 基本色(緑)…それ以外のキャッチフレーズに使う
に分けて使っています。
【まとめ】デザインはラクしておしゃれに!
canvaを使えば、デザイン知識がなくてもおしゃれでかわいいアイキャッチ画像が作れます。
Canvaは無料で使えますが、有料プラン(Canva Pro)もあります。
有料プランを使うと、作業効率が格段に高くなるのでストレスフリーに画像を作成できます。
30日間は無料トライアルが可能なので、様々な機能を試しに使うことができます。トライアル後には解約可能で、トライアル終了前にお知らせがあるので解約忘れの心配もありません。
詳しくは、こちらの公式ページから確認できます。
Canva Proのメリットについては、参考記事【比較】Canva Proと無料プランの違いを参考にしてください。




