ワードプレスの設定が終わって、無事に1つ目の記事が書けたら投稿します。
初めてブログを公開するとなると緊張しますよね。
私も、1つ目の記事を投稿するときは、投稿の方法がわからず調べながら試行錯誤して、ドキドキしながら投稿しました。
今回は、超初心者の方でも記事が投稿できるよう、ワードプレスの記事の投稿までの手順をわかりやすく丁寧に説明します。
WEBど素人の私でも記事を投稿することができたので、自分の体験を踏まえながら、パソコンやIT関係が苦手な人にもわかりやすいように説明します。
この記事を読めば、誰でも記事を投稿できるようになります。
まだ記事が書けていない人は、参考記事【初心者】WordPressで最初の記事を書こうの記事を参考にしてください。
記事を投稿するまでの手順
- STEP①投稿タブを開く
- STEP②URL(パーマリンク)を編集する
- STEP③記事のカテゴリーを選択する
- STEP④記事にタグを設定する
- STEP⑤アイキャッチ画像を作成して設定する
- STEP⑥メタディスクリプションを設定する
- STEP⑦プレビューを表示して記事を確認する
- STEP⑧公開ボタンを押して公開する
1つ1つの手順について、詳しく説明していきます。
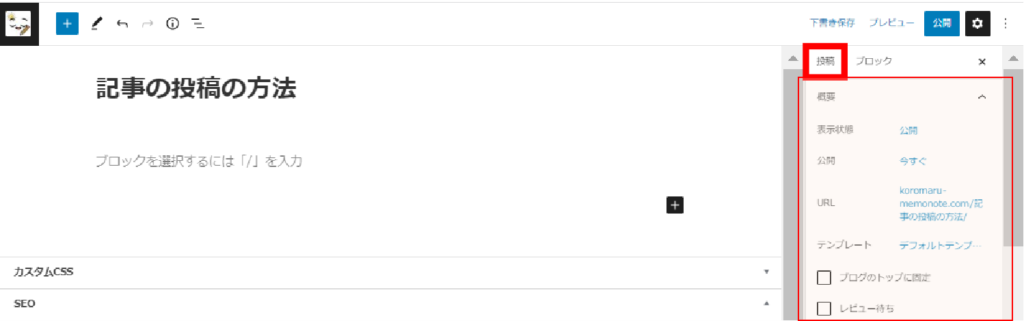
【STEP①】投稿タブを開く
まずは、記事を投稿するために使用するメニュー画面を開きます。
- 画面右側の投稿タブをクリックしてメニュー欄を表示します。

記事を投稿する作業では、この投稿タブ欄の中のメニュー欄の項目を設定していきます。
【STEP②】パーマリンクを編集する
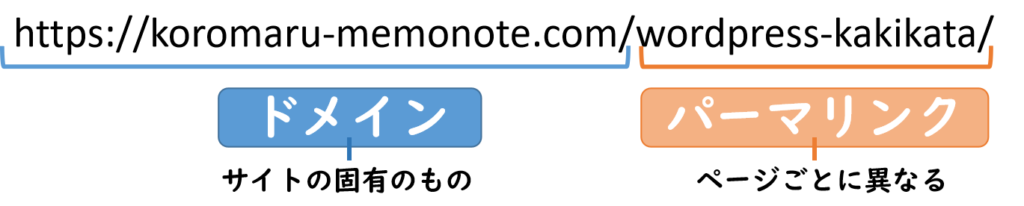
次に、パーマリンク(URL)を編集します。
- パーマリンクとはURLの一部分のこと
- WEBサイトのページごとに異なるものが設定される

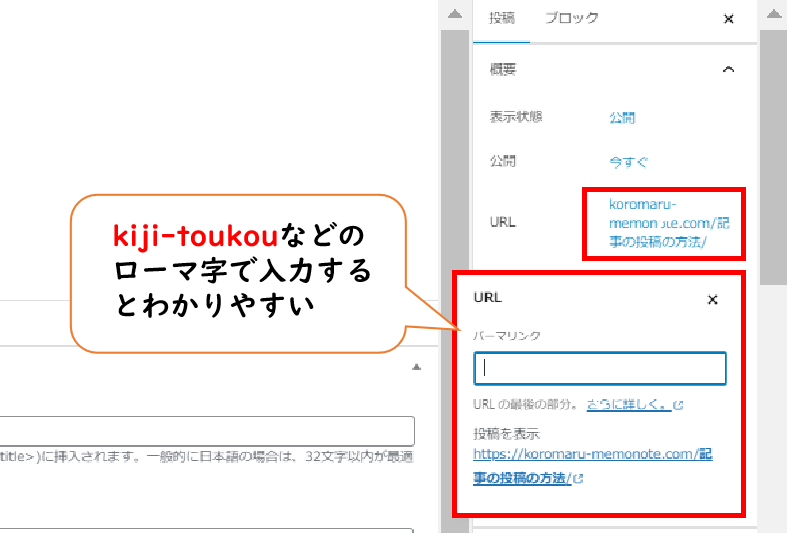
- URLの欄をクリックするとパーマリンクを変更するタブが出てくるので、任意のパーマリンクを入力します。

変更前は、URLがhttps://koromaru-memonote.com/記事の投稿の方法/のように、パーマリンクの部分が日本語表記になっています。
日本語が含まれていると文字化けのおそれがあるなど支障があるので、アルファベット表記に変更します。
記事に関係のある語句((例)kiji-toukouなど)を並べると、読者からわかりやすくておすすめです。
【STEP③】記事のカテゴリーを選択する
次に、記事のカテゴリーを選択します。
- サイト内のフォルダ分けの機能のこと
- 同じテーマの記事は同じカテゴリーに入れるとサイト内をわかりやすく整理できる
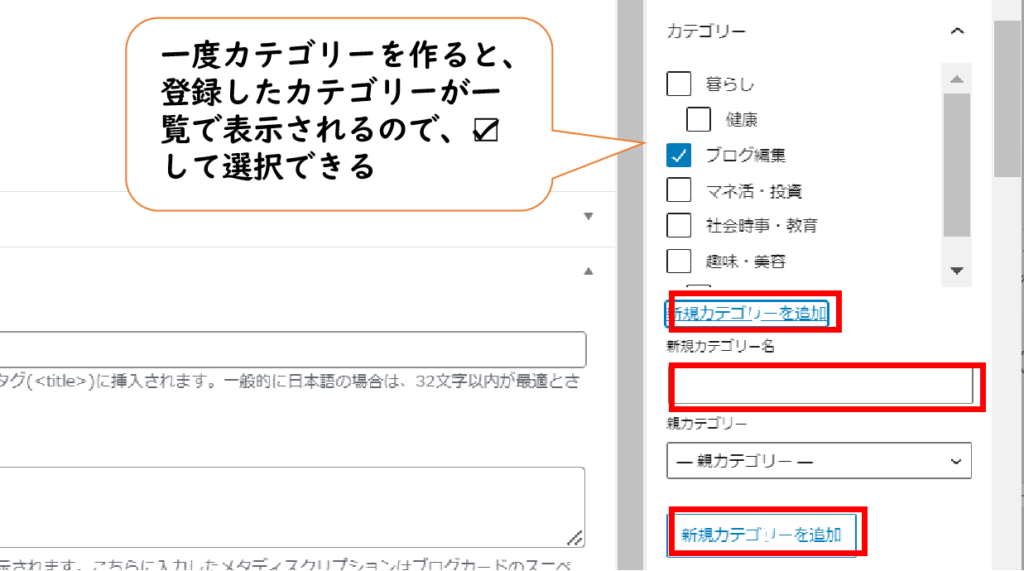
- カテゴリーの項目から新規カテゴリーを追加をクリックします。
- 新規カテゴリー名を入力する欄が表示されるのでカテゴリー名を入力します。
- 入力を終えたら、新規カテゴリーを追加を押すとカテゴリーが新たに追加されます。
- 追加されたカテゴリーにチェックを付けたら完了です。

【STEP④】記事にタグを設定する
次に、記事にタグを設定します。
- カテゴリーよりも小さい分類を付けるときに使う
- タグを付けると、読者がキーワードで関連記事を探すことができる
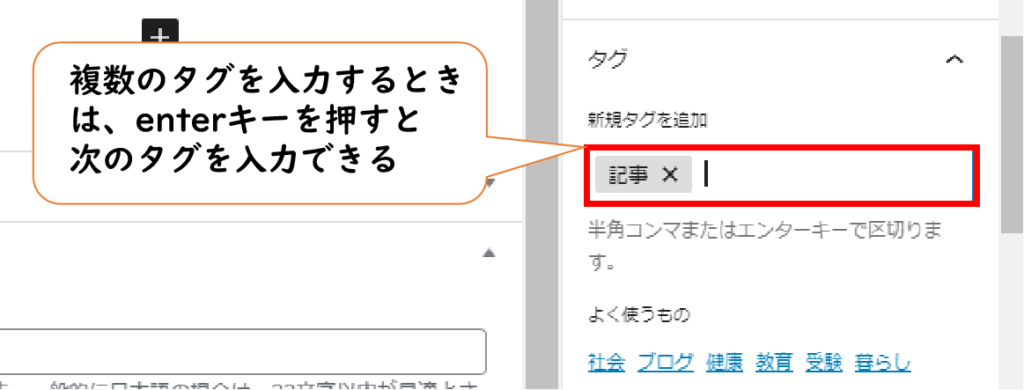
- タグの項目に付けたいタグ名を入力します。
- 複数のタグを付ける場合には、enterキーを押すと次のタグを入力できます。

一度タグを追加すると、そのタグがよく使うもののリストに登録されます。次回以降にそのタグを使う場合には、リストの中から選択して追加できます。
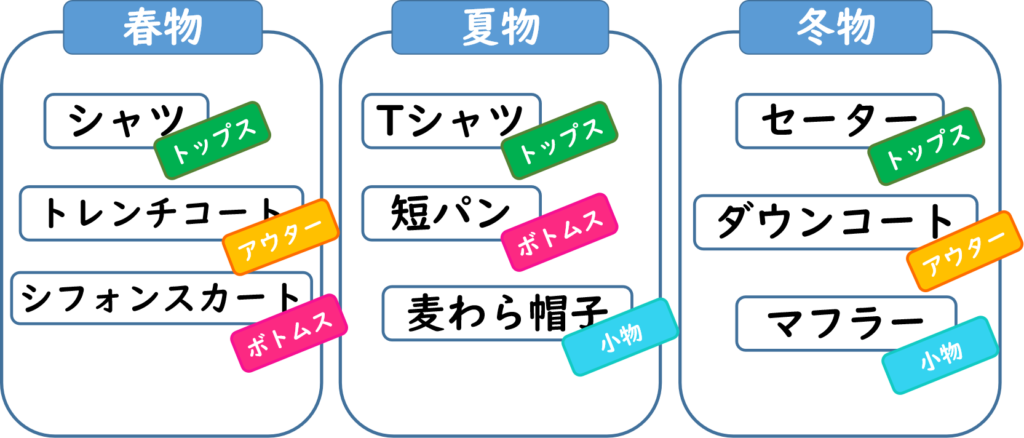
- カテゴリーとタグは分類の大きさが違う
- (例)春物・夏物・冬物というカテゴリーごとに様々な洋服が分類されていて、それらの洋服にトップス・アウター・ボトムスというタグが付いている

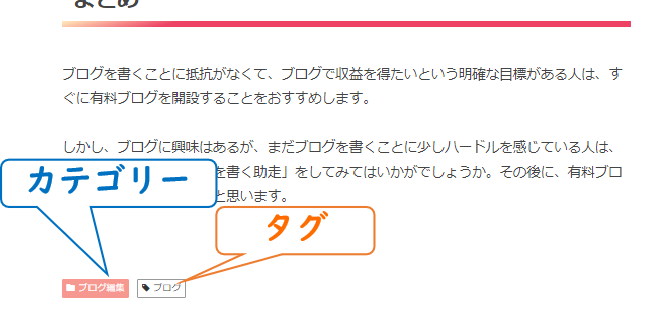
カテゴリーやタグは、記事の最後の方に付けられることが多いです。

【STEP⑤】アイキャッチ画像を作成して設定する
次に、アイキャッチ画像を作成して設定します。
- 記事のトップに掲載される画像のこと
- 視覚的に読み手の興味を引き付けられるので作成するのがおすすめ

アイキャッチ画像の作成方法
アイキャッチ画像は、自分の好きなツールで作成した画像を使用できます。
私は、無料で簡単に画像を作成できるCanvaというツールを使っています。
- デザインセンスゼロ0でもおしゃれでハイセンスな画像を最短10分で作れる
デザインセンスと技術がゼロの私でも10分あればアイキャッチ画像が作成できる最高のツールです。
canvaの登録方法やアイキャッチ画像を作る方法は、参考記事【初心者】ブログのアイキャッチ画像をcanvaで作成する方法の記事を参考にしてください。
アイキャッチ画像の設定方法
アイキャッチ画像が作成できたら、記事に設定します。
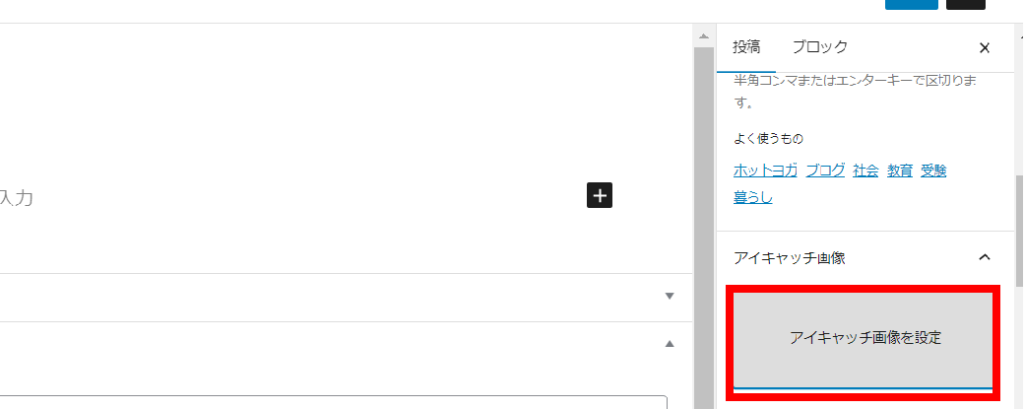
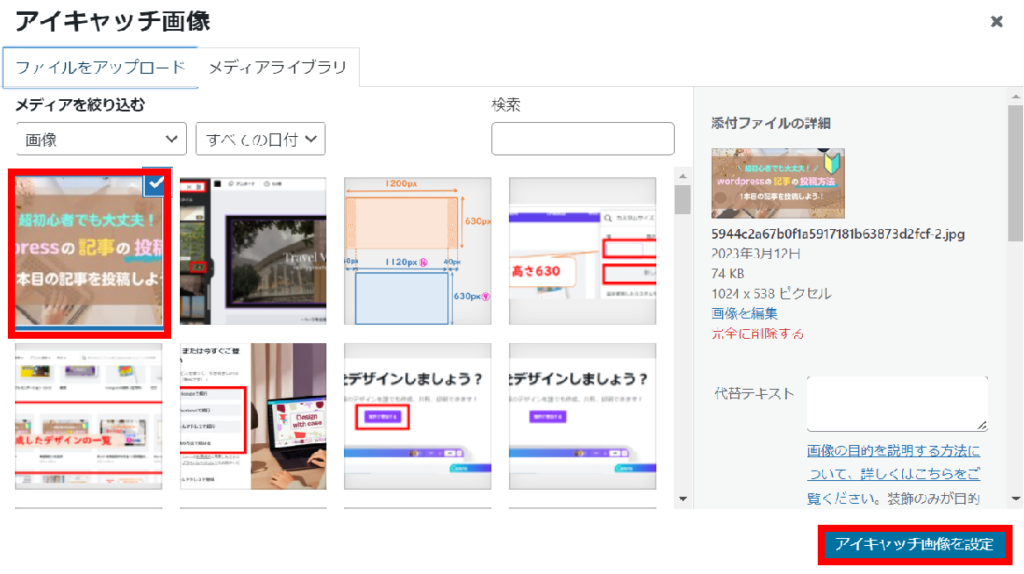
- アイキャッチ”画像を設定という灰色の枠をクリックします。

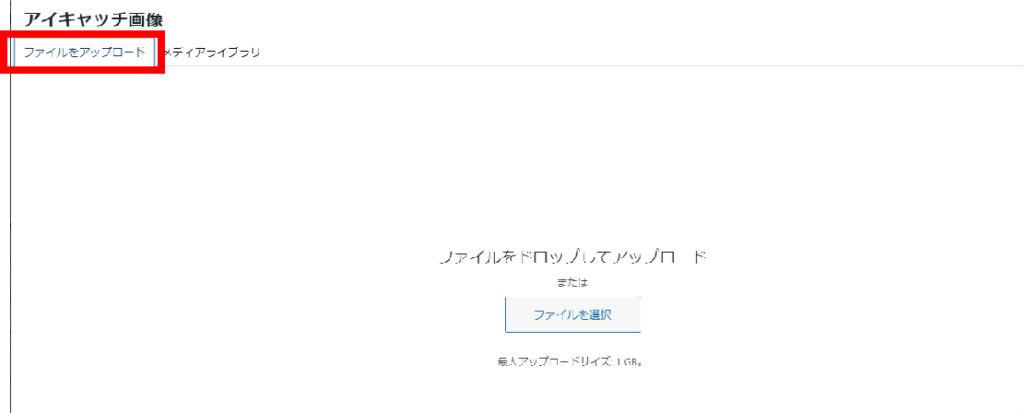
- アイキャッチ画像をアップロードする画面が出るので、ここに画像をアップロードします。
- アップロード画面が出ない場合には、ファイルをアップロードというタブをクリックするとドロップ画面が表示されます。

- 画像をアップロードすると、メディアライブラリーのタブに切り替わるので、アイキャッチ画像にしたい画像が選択されているかを確認します。
- 下部のアイキャッチ画像を設定のボタンをクリックして完了です。

【STEP⑥】メタディスクリプションを設定する
次に、メタディスクリプションを設定します。
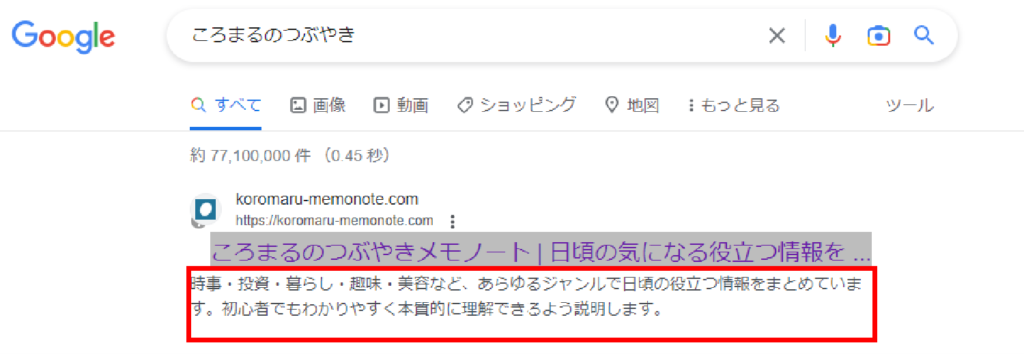
- WEB上で検索したときにタイトルの下に表示される説明書きのこと
- どのような記事かを読者に伝えることができる
- 120文字程度を目安に書く

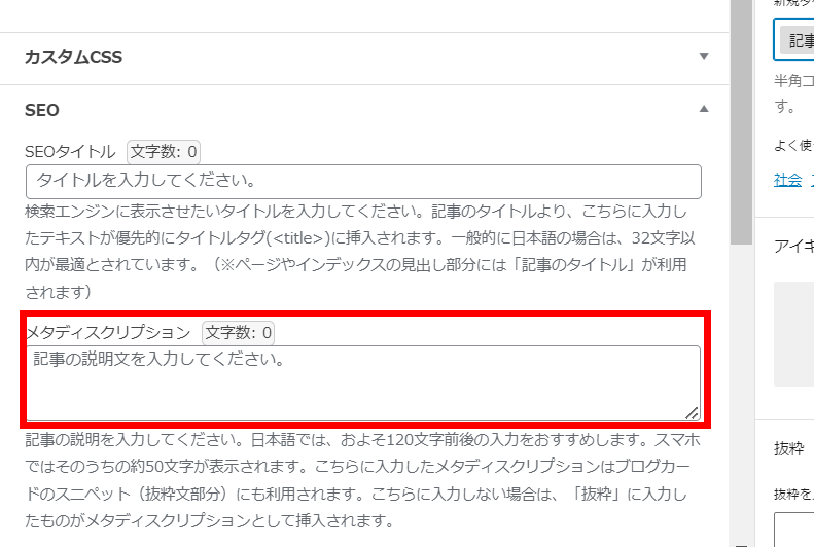
- 記事の最下部の欄外にメタディスクリプションの欄があるのでここに記事の概要を記入します。

【STEP⑦】プレビューを表示して記事を確認する
最後にプレビューを表示して、実際に投稿されたときのイメージを確認します。
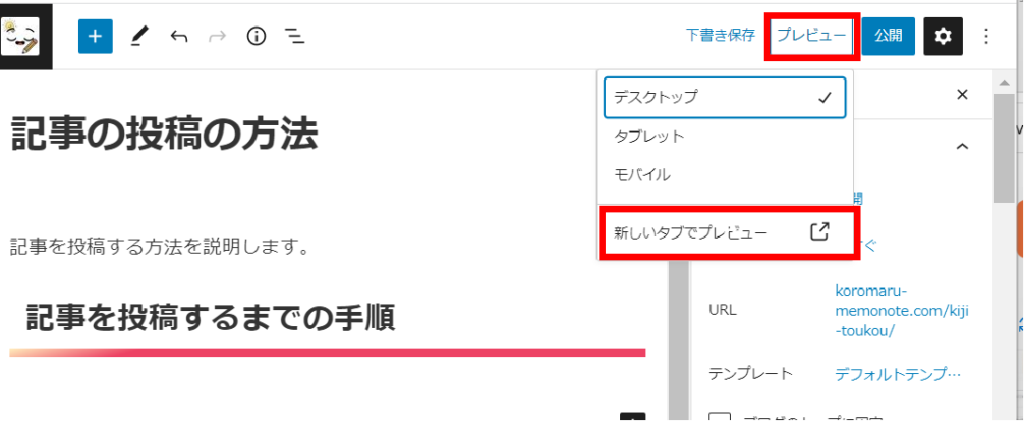
- 画面右上のプレビューをクリックして、新しいタブでプレビューを選択します。
- 自分の記事をパソコンで閲覧するイメージが表示されるので、内容・行間隔・色味・画像の位置などを確認します。

なお、参考までに他の選択ボタンで確認できることは以下のとおりです。
- デスクトップ:記事を編集している画面を表示(編集画面に戻りたいときに選択)
- タブレット:タブレットでの記事の表示のされ方を確認
- モバイル:スマホでの記事の表示のされ方を確認
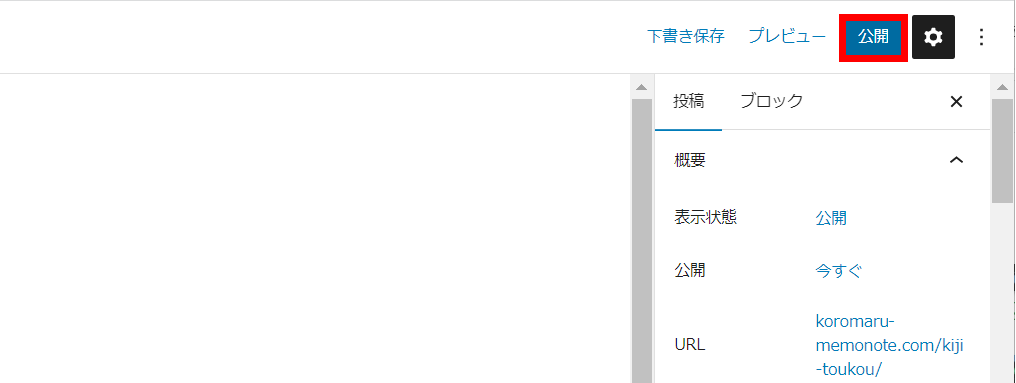
【STEP⑧】公開ボタンを押して公開する
記事のプレビューの確認ができたら、最後はいよいよ投稿です。
- 画面右上の公開のボタンを押します。
- 再度、公開するかどうかの最終確認の表示が出るので、公開するを選択して完了です。

【まとめ】自分のサイトにアクセスして確認をする
投稿するまでのステップは複雑ではないので、慣れるとスムーズに投稿できるようになります。
ワードプレスには、投稿の際に使える機能がまだまだたくさんありますが、今回は1記事目を投稿するのに最低限必要な手順を掲載しました。
投稿を終えたら自分のサイトにアクセスして記事が掲載されているか確認してみることをおすすめします。
自分の記事が公開された喜びを感じられますし、エラーが出ていないかをチェックできます。