wordpressは何とかインストールできたけど、使い方は何にもわからない…
記事を書くにはまずどこを触ればいいの?
ワードプレスを無事にインストールしたら、次は記事を書いて投稿します。
しかし、初心者の方はWordPressを開いたはいいものの、
- 記事を書こうと思っても何を操作していいかわからない
- まず何をすればいいの?
と記事の基本的な書き方すらわからない方が多いと思います。
私も最初の記事を書こうと思っても、どこを触ればいいのかさっぱりわからず、ひたすらネットで調べて試行錯誤していました。
今回は、WordPress・ブログ初心者の方がWordPressで最初の記事を書けるように、WordPressでブログ記事を書くための基本的な方法を説明したいと思います。
WEB初心者のアナログ人間の私でも今では記事をさくさく書けるようになったので、自分の体験を踏まえながら、次の点を意識して書いています。
- 超初心者の方がつまずきやすいポイントを押さえる
- パソコンが苦手な方や初心者の方でもわかりやすい
この記事を読めば、まずは1本目の記事が誰でも書けるようになります。
記事の投稿方法について知りたい方は、参考記事【初心者】WordPressの最初の記事を投稿しようを参考にしてください。
記事を書くための手順
記事を作成する基本的な流れは次のとおりです。
- STEP①記事の執筆ページを開く
- STEP②記事のタイトルを付ける
- STEP③見出しを付ける
- STEP④本文を書く
- STEP⑤基本的な装飾・ツールを修得する
- STEP⑥記事を保存する
1つ1つの手順について、詳しく説明していきます。
【STEP①】記事の執筆ページを開く
まずは、記事を執筆する土台となるページを用意します。
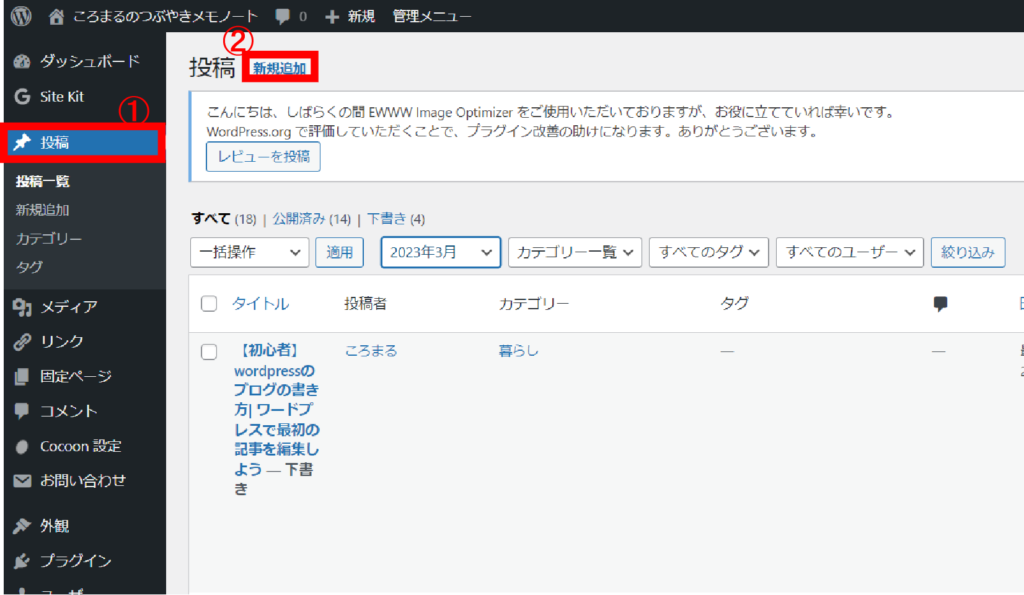
- 左側のメニュー列にある投稿ボタンを押し、画面上部に現れる新規追加のボタンを押します。

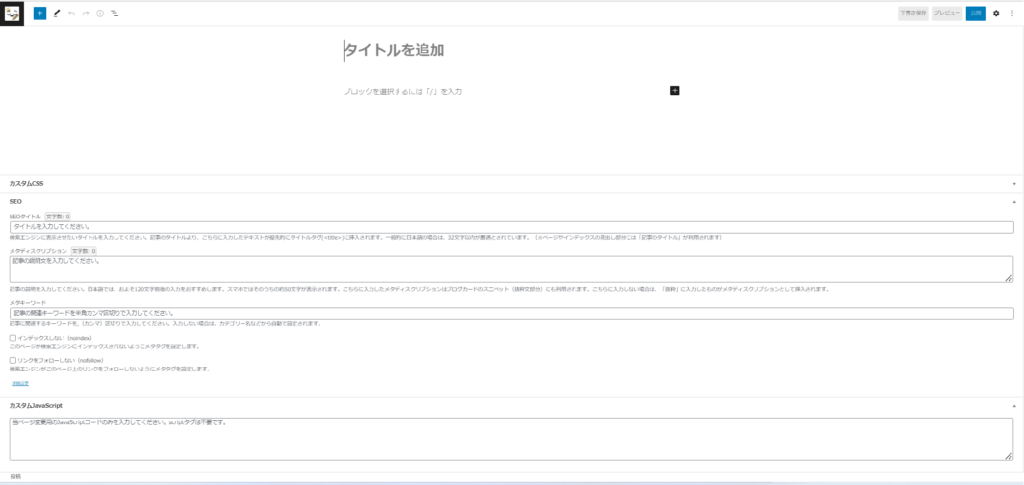
- すると、次のような白紙の記事の執筆ページが開きます。

【STEP②】記事のタイトルを付ける
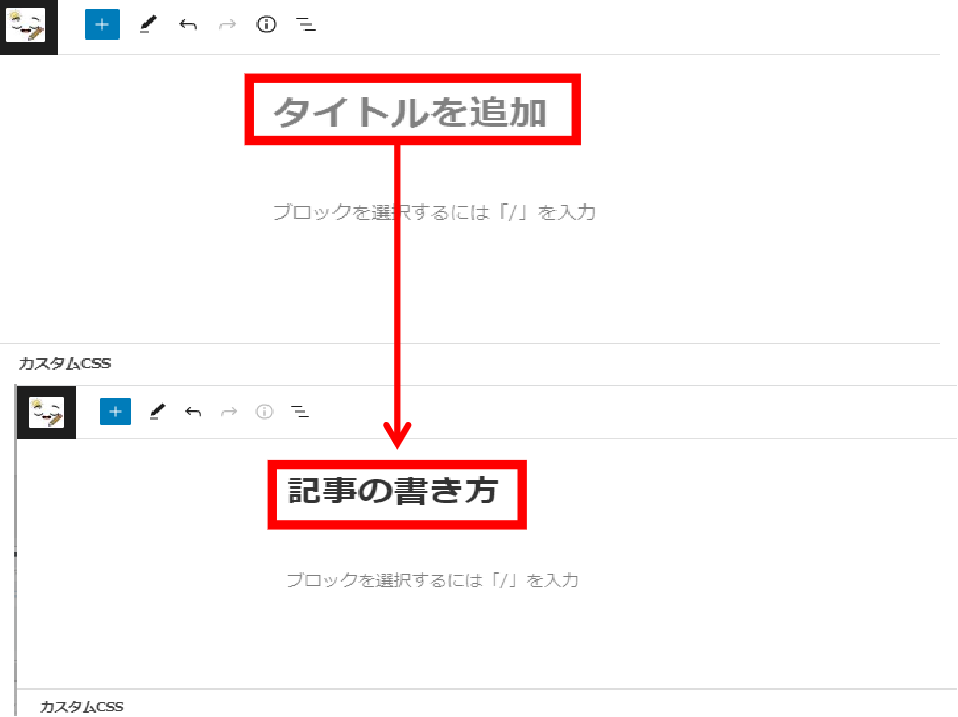
次に、記事のタイトルを付けます。
- 記事のタイトルをタイトルを追加と書かれているところに入力します。

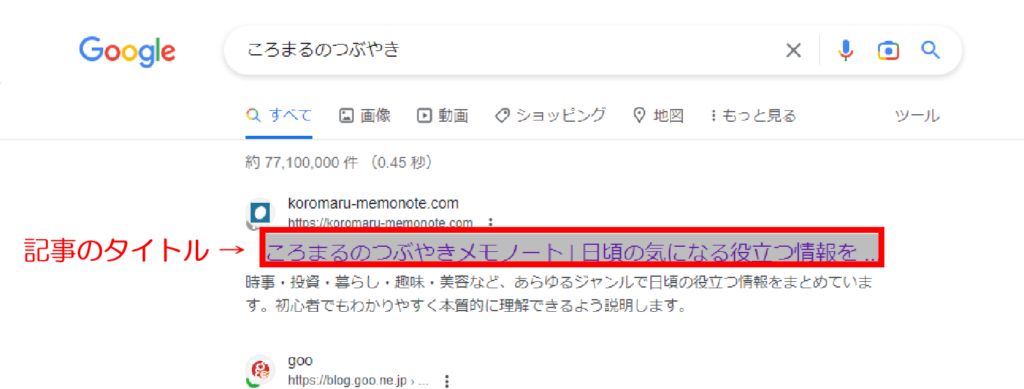
- 記事のタイトルとはネットで検索したときに一番上に表示されるタイトルのこと

- 記事のタイトルは32文字以内が適切(スマホで表示されるのが最大32文字)
- PCの場合は表示される文字数がさらに少ないので、重要なキーワードはなるべく前に置くのがコツ
【STEP③】見出しを付ける
次に、記事の中に見出しを付けます。
見出しがないと文章が連なっていて読者が読みにくいので、内容や展開ごとに見出しを付けます。
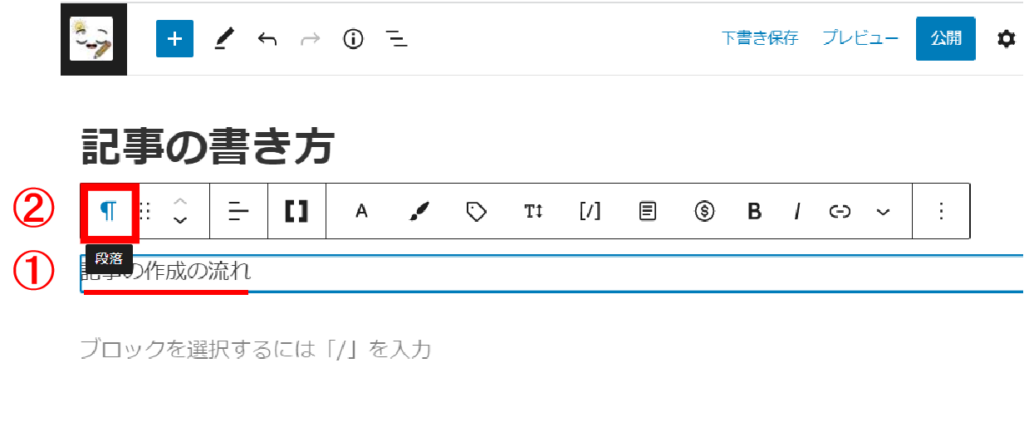
- タイトルを入力した後にenterキーを押すと、ブロックを選択するには「/」を入力という場所にカーソルが置かれるので、そこに見出しを入力します。

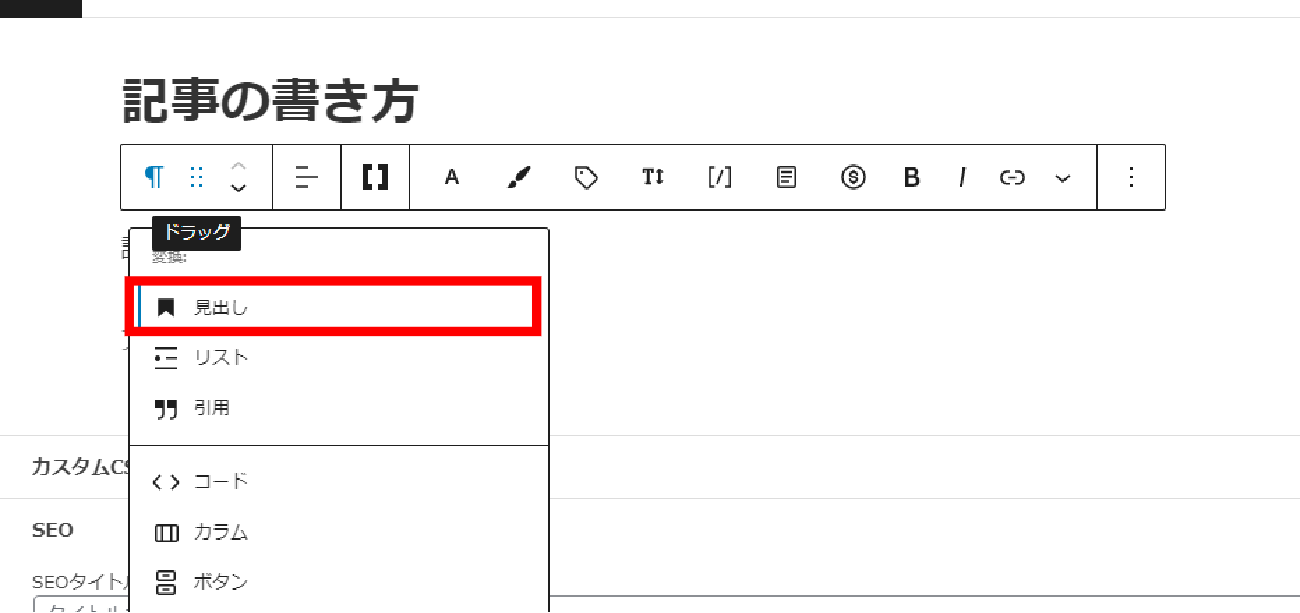
- 見出しを入力したら入力した文字の上にメニューバーが表示されるので、一番左のマークをクリックします。

- 一番左のマークを選択するとリストが出てくるので、見出しを選択します。

適用しているブログのテーマによって見出しのデザインは異なりますが、見出しが完成しました。
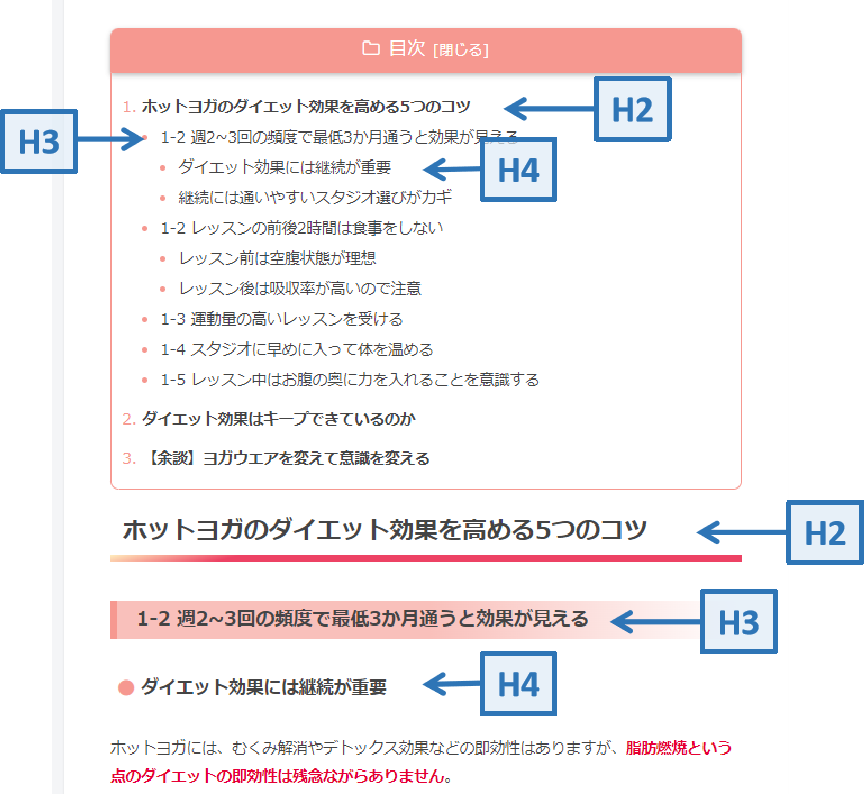
なお、見出しは階層に分けて使うと読みやすくなります。
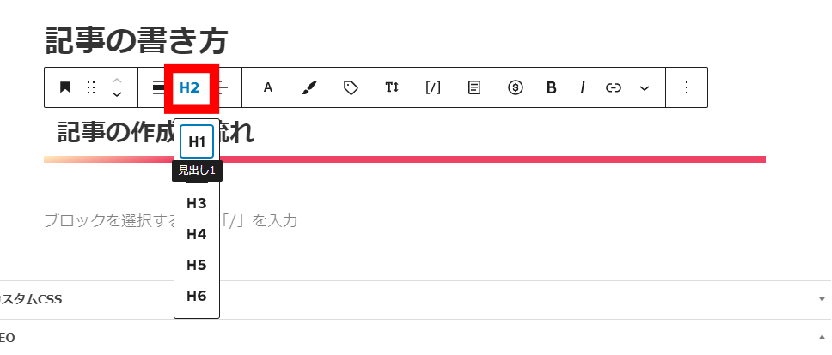
見出しの階層は、メニューバーのH●から選びます。

- 見出しの階層は大きい順にH1→H2→H3→H4→H5→H6となる
- H1はタイトルに設定されているので本文中の見出しはH2から始まる

- ブログ作成のコツは見出しの活用と言っても過言ではない
- 検索エンジンはタイトルと見出しを見て評価するので、記事の内容に沿ったキーワードを見出しに入れるのがコツ(=SEO対策)
- タイトルと見出しだけを読めば記事の展開がわかるようにするのがポイント
【STEP④】本文を書く
次に、本文を書きます。
本文を書く前に、次の点を押さえておきます。
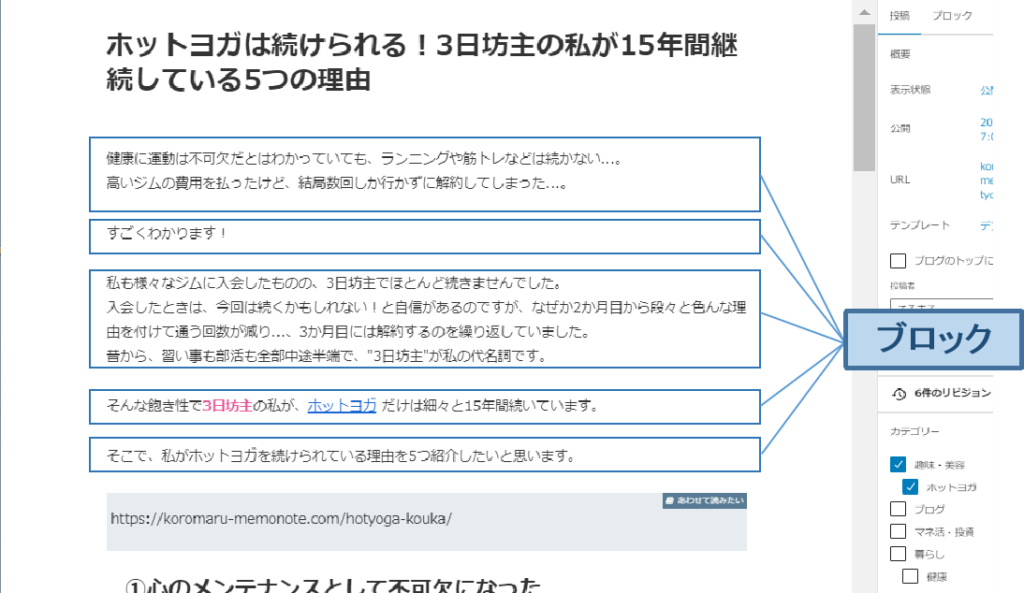
- wordpressでは、ブロック(段落)という塊ごとに文章を編集する
- つまり、記事は複数のブロックを構成することで作り上げられている

それでは、ブロックに文章を書いて記事を作成します。
- カーソルをブロックを選択するには「/」を入力に当てて文字を入力します。

ひととおり文章を書き終えたら、次のブロックを追加します。
新しいブロックの作り方
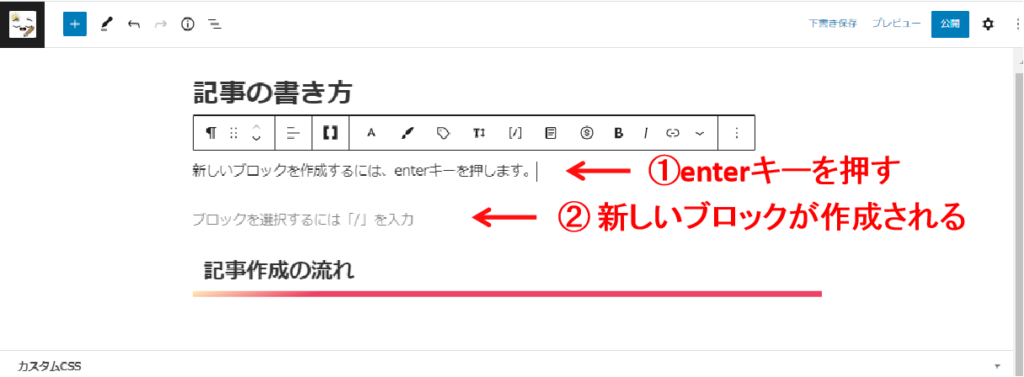
- ブロックに文字を入力後、enterキーを押すと新しいブロックを作成されます。
- 新しいブロックにはブロックを選択するには「/」を入力と出てくるので、そこに文章を入力します。

その他の方法
- ブロックとブロックの間に出てくる青い四角や右端の黒い四角をクリックします。
- メニューが表示されるので、段落をクリックすと新しいブロックが作成されます。

ブロック内で改行する方法
お気づきの方もいるかもしれませんが、ブロック内でenterキーを押すと新しいブロックができるので、enterキーではブロック内で改行できません。
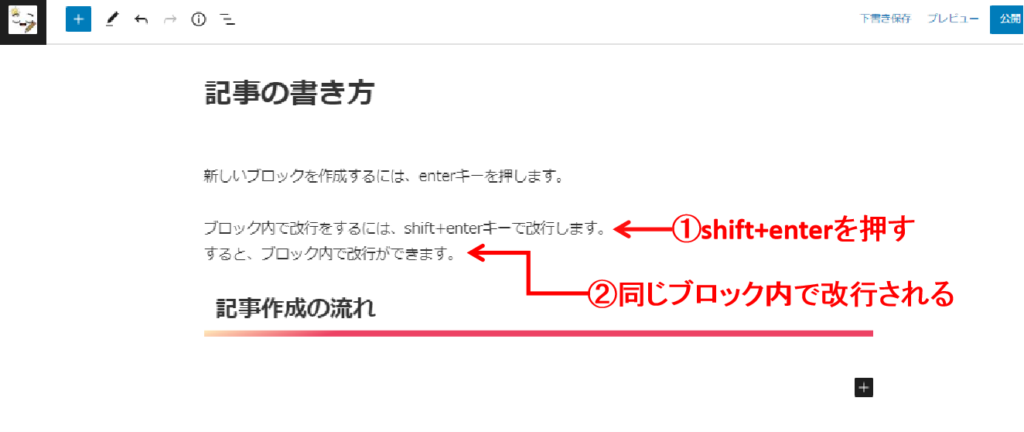
- ブロック内で改行をするには、改行したい箇所でshift+enterキーを押します。

すると、同じブロック内で改行されました。
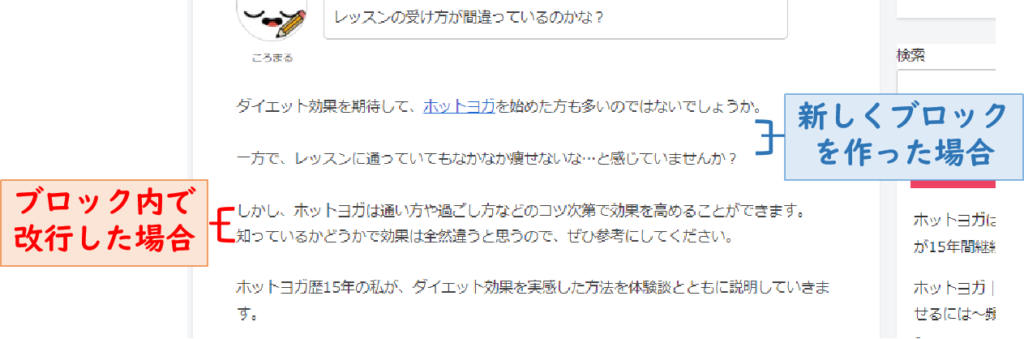
- ブロック内で改行するよりも、新しくブロックを作った方が行間を広くとることができる
- 新しいブロックの作成とブロック内の改行を上手く組み合わせることで、行間をうまく調節して読みやすい記事を作ることがポイント

1つのブロックの中だけで文章を書き進めると、行間が狭くなって読みにくい・文章を入れ替える作業がしづらいので、こまめにブロックを区切って記事を作成するのがおすすめ
ブロックを入れ替える方法
最後に、ブロックを入れ替えて文の順番を変える方法を説明します。
記事を書いている途中に、「やっぱりこの項目は先に持ってきた方がいいな」と記事の構成を変えたいときに利用できます。
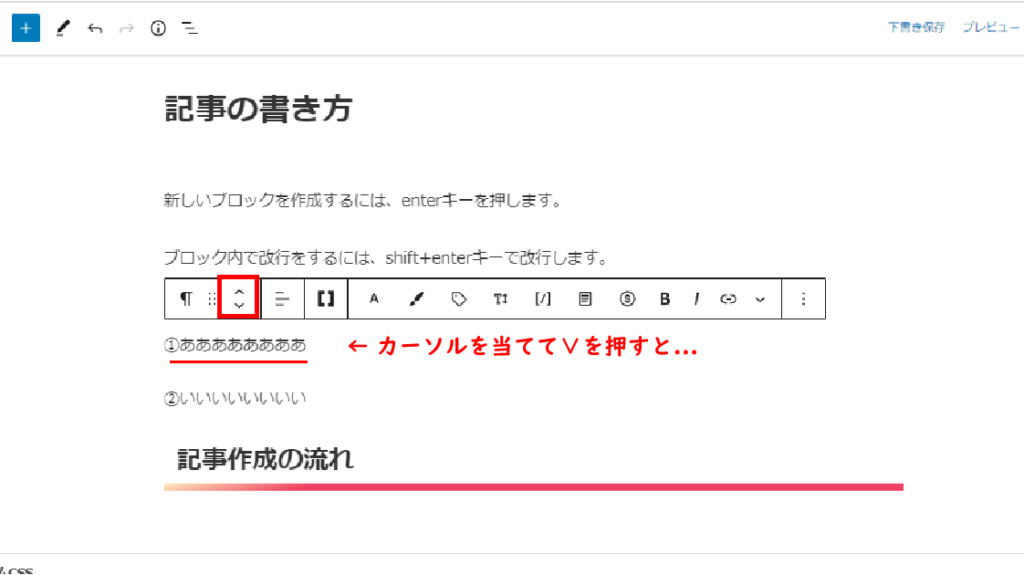
- まず、移動させたいブロックにカーソルを持ってくると、上にメニューバーが表示されます。

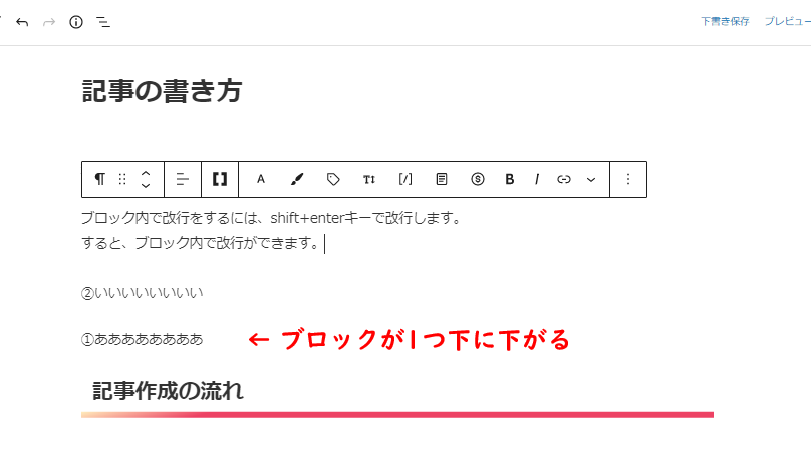
- 左から2番目の矢印のようなマークがあるので、∧を押すと1つ上に、∨を押すと1つ下にそのブロックを移動させることができます。

【STEP⑤】基本的な装飾・ツールを修得する
WordPressには、プラグインによるオプションも含めると使いきれないほどの機能があります。
ここでは、最初の記事を書く際に最低限必要な装飾やツールを厳選して紹介します。
これらの機能さえ修得できれば、とりあえず記事を書くことができます。
文字に色・サイズ・太さ・アンダーラインの装飾をする
文字の色を変える
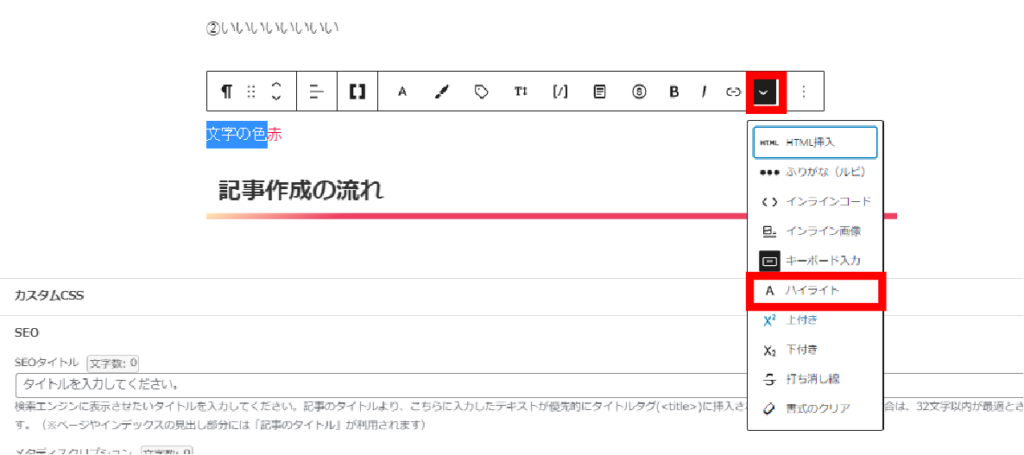
- 着色したい文字を選択して、メニューバーの右端の∨をクリックし、Aハイライトを選択します。

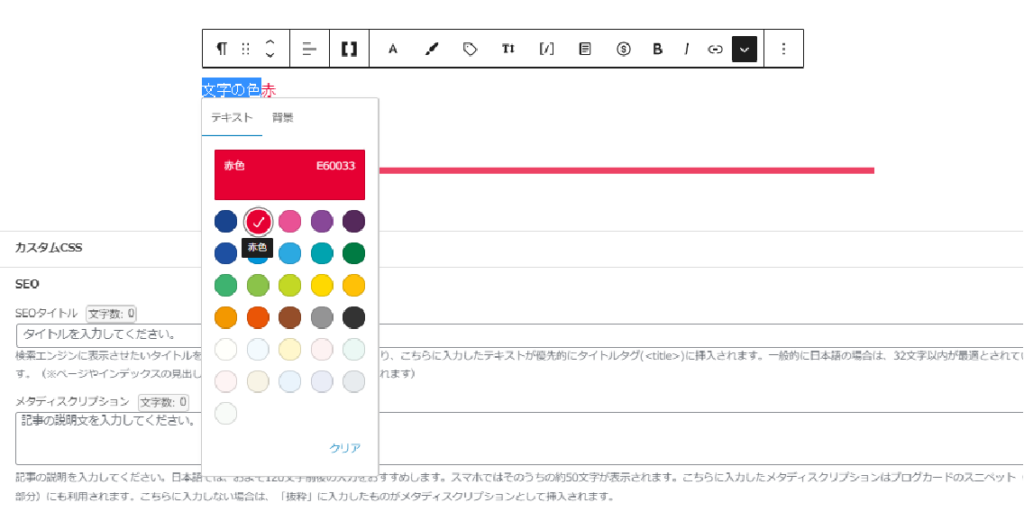
- 色を選択できるメニューが出てくるので、色をクリックすると文字の色が変わります。

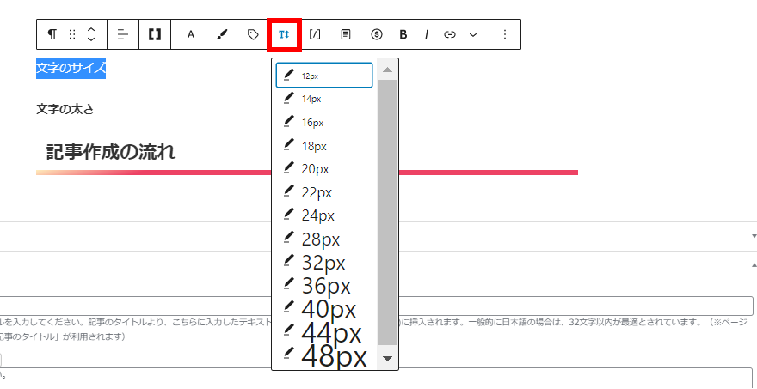
文字の大きさを変える
- メニューバーのTというボタンを押すと、文字の大きさを選択できます。

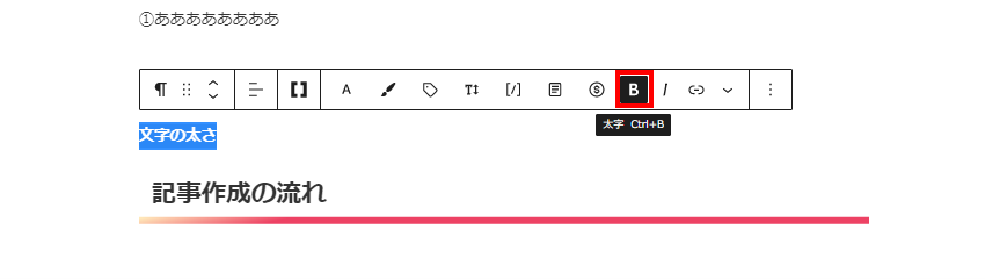
文字の太さを変える
- Bというボタンから文字の太さを選択できます。

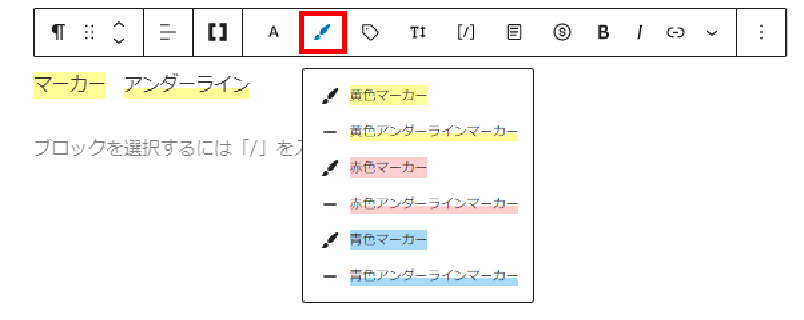
アンダーラインやマーカーを引く
文字に蛍光色のマーカーを引く方法には、マーカーとアンダーラインがあります。
- 装飾したい文字を選択して、メニューバーの筆マークをクリックすると、マーカーやアンダーラインの種類が表示されるので、必要なものを選択します。

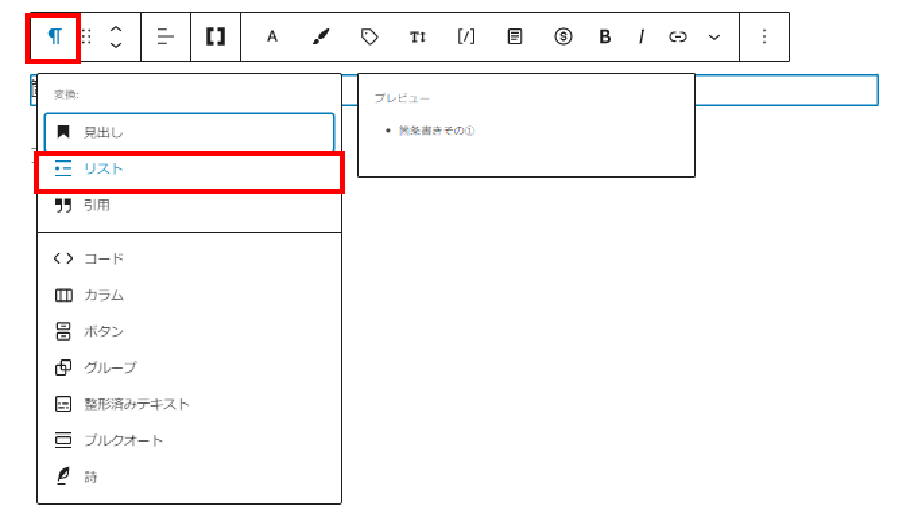
箇条書きなどのリストを作る
複数の事項を列挙する場合には、箇条書きにするとわかりやすいです。
- 箇条書きにしたい語句を1つ入力し、上のメニューバーの一番左をクリックしてリストを選択します。

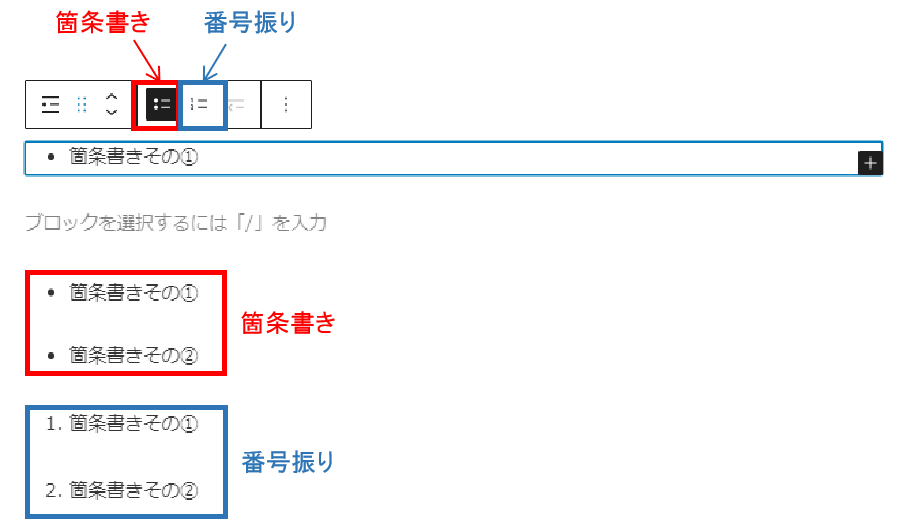
- 入力した語句が箇条書きの形の1つ目になりました。enterキーを押すと2つ目の箇条書きが表示されるので、続けて語句を入力します。

なお、メニューバーでは箇条書きの種類が選択できます。
●で事項を列挙するorナンバリングの2種類から選べます。
わかりやすく引用を書く
引用を示すときは、引用であることを明確に表せる便利なツールがあります。
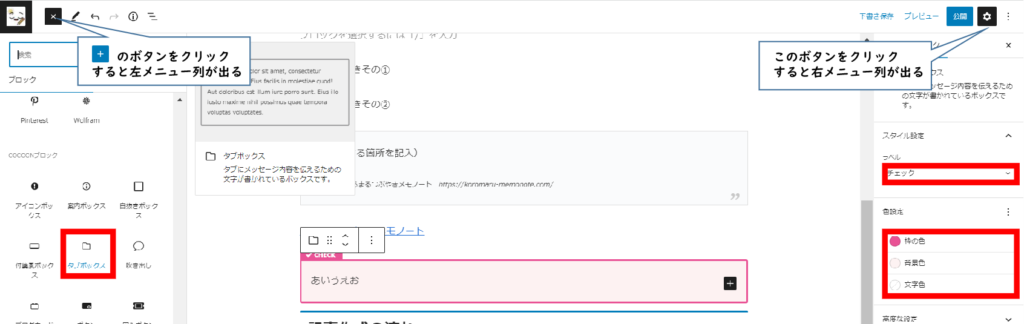
- 左上の青の四角十字を押してメニュー列を表示させ、❞引用を選択すると、引用内容と引用先を書けるボックスが挿入されます。
- ボックスの中に引用内容を書き、下部の引用元を追加のところに引用元の情報を書きます。

また、右のメニュー列で引用ボックスの色やテキストの色を変更できます。
ただし、テキストの色を変更すると、引用ボックスの中に記載のテキストすべてに適用されてしまうので、特定の文字だけを着色したい場合には、任意の文字を選択して色を変更します。
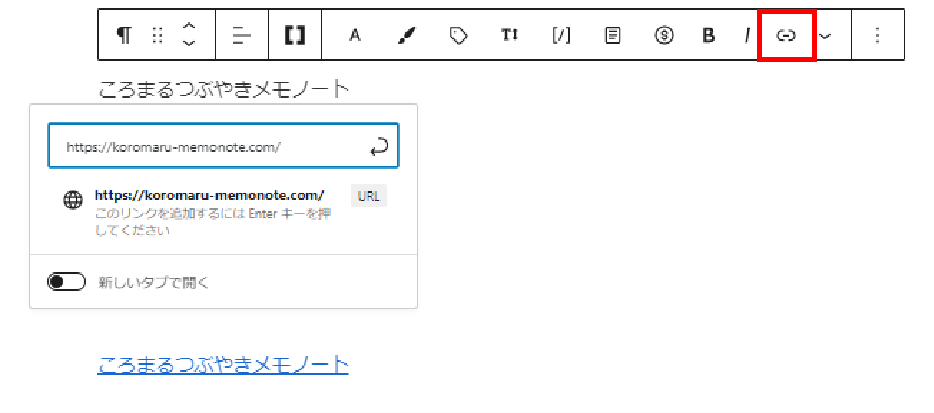
リンクを貼る
- 他のサイトなどにリンクを飛ばしたいときは、リンクを貼りたい文言を選択し、上に現れる(-)のマークをクリックします。
- リンク先のURLを入れるタブが現れるのでURLを入力してenterキーを押します。

囲み枠やボックスを作る
ポイントや重要事項をまとめるために囲み枠やボックスを作ると見やすいです。
- 左上の青の四角十字を押してメニュー列を表示させ、タブボックスを押すとタブ付きのボックスが挿入されます。
- ボックスの中にブロックを作成して文字を入力します。

このボックスは、右のメニュー列で様式などを変更することができます。
- ラベル:ボックスのタブの表示を変更(例)check , point , hintなど
- 枠の色・背景色:ボックスの枠と中の色を変更
- 文字色:ボックスの中の文字の色をすべて変更(特定の文字だけを着色したい場合には、特定の文字を選択して変更する)
囲み枠やボックスは様々なものが用意されているので、ぜひ色々なボックスを試して気に入ったものを使ってください。
- アイコンボックス
- 案内ボックス
- 白抜きボックス
- タブボックス
- 付箋風ボックス など
画像を挿入する
記事を書く際には、画像を用いて説明した方が分かりやすい場合もあります。
画像の挿入方法を説明します。
- 画像を挿入したいブロックの右端にある四角十字マークをクリックして、画像を選択します。

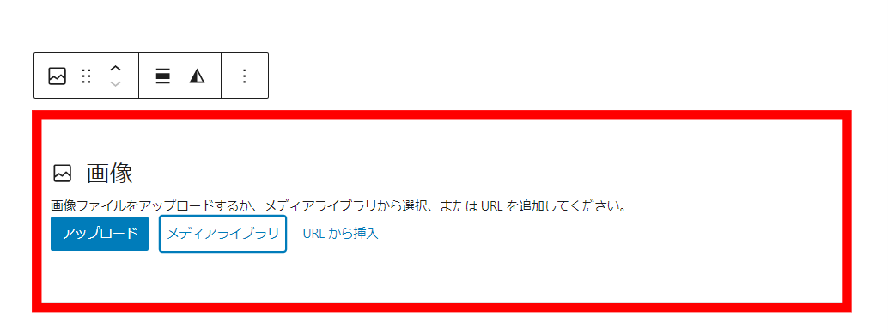
- すると、画像をアップロードする画面が出てくるので、この中にファイルをドロップします。

なお、画像のアップロードは次の3つの方法で行うことができます。
- アップロード…PC内のフォルダから画像ファイルを選択する
- メディアライブラリ…WordPress内に保存している画像から選択する(一度記事に画像をアップロードすると、メディアライブラリに画像が蓄積される)
- URLから挿入…画像のURLを記入する
【STEP⑥】保存をする
せっかく執筆した記事が消えるのを防ぐために、作業途中や作業修了時にこまめに保存をすることが重要です。
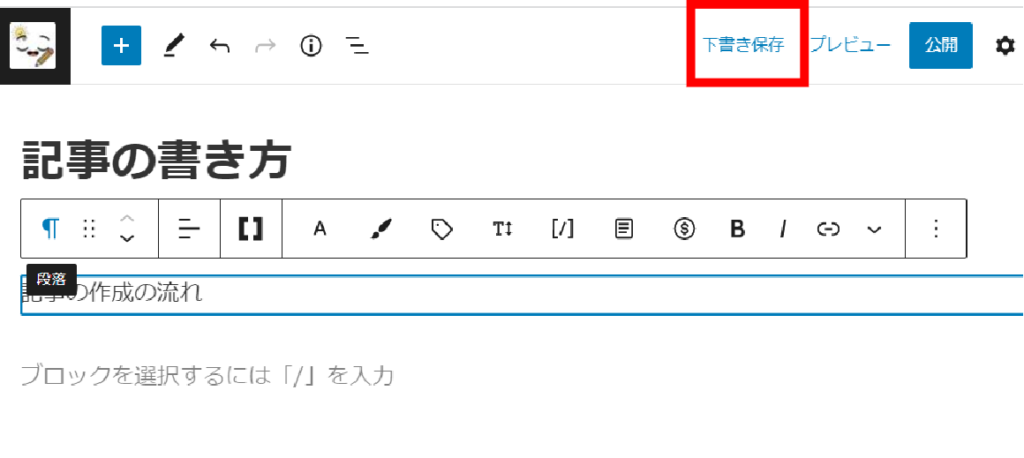
- 保存は、画面右上の下書き保存をクリックして完了です。

記事を投稿する
記事を執筆したら、次はいよいよ投稿です。
投稿の方法については、関連記事【初心者】WordPressの最初の記事を投稿しようの記事で詳しく説明しているので参考にしてください。